こんにちわ、ぴよたです。ブログを始めて間もない人は最初は、次に何をしたら良いかわからない!という方が多いと思います。WordPressでブログを始めたら、まず初めにやっておこう!と色々な人が記事に書いています。それが「固定ページ」の設置です。その「固定ページ」に必ず設定すべき4項目があります。それがこちらです。
- プライバシーポリシー
- お問い合わせ
- プロフィール
- サイトマップ
しかしブログ立ち上げた頃は、そもそも「固定ページ」って何?普通の記事とは違うの?と疑問に思うはずです。
この記事では「固定ページ」と通常の投稿記事の違い、そして設置すべき固定ページの4項目について解説します!
投稿と固定ページの違い
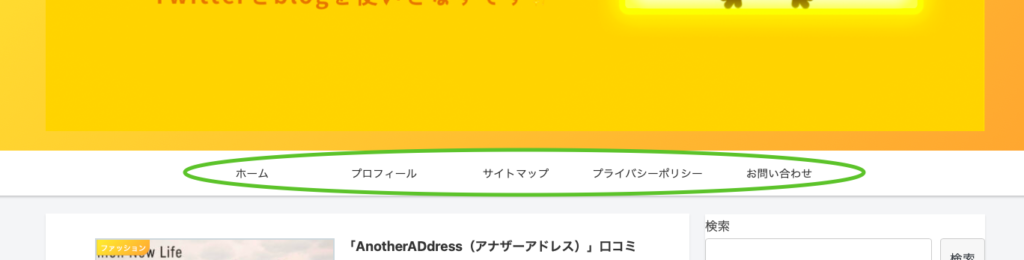
記事の「投稿」は、カテゴリーごとに毎日記事を作成してブログ上にアップされるページのことです。いわゆるこれが「ブログ記事」というものということになります。一方「固定ページ」は通常の記事とは違い特殊な役割を担うページです。その名の通り「固定」されており常に同じ内容を表示する役割を持った記事です。ですので、固定ページはブログのトップページのヘッダーやサイドバーなどからリンクを貼ってアクセスできるようにします。こんな感じです↓

固定ページに設定されている項目を見ると、「固定」されている意味がわかりやすいかもしれませんね。
固定ページの作り方
これからブログを始めようという方は一通りのワードプレスの設定などが済んでから、この固定ページの作成をするともいます。すでに始めてるよという方も、一度ご自身の固定ページを見てみることをお勧めします。僕はブログを始めて、1ヶ月くらい経ってから改めて自分のブログの固定ページを見てみたら、ページはあったものの中身が何にもなくて驚きました。なので、ちゃんと作ったよ!という方以外は一度どんな内容になっているか覗いてみてください。。これでよくGoogleアドセンスも合格したなー、じぶん。
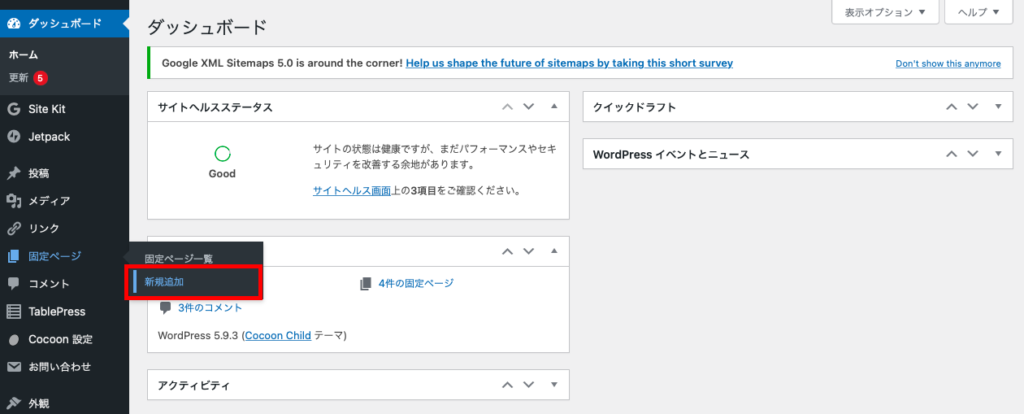
そういうことでWordPressで固定ページをどのように作るかを解説していきます。ワードプレスの管理画面から固定ページを新規追加しましょう。

固定ページは複数作ることができるので、「プライバシーポリシー」や「プロフィール」など目的の項目ごとにページを作成しましょう。固定ページの新規追加を選択するとこのような画面になり、固定ページを作ることができます。

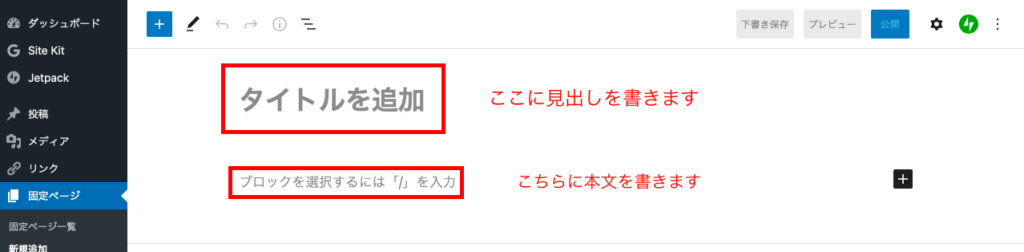
上記画面で「タイトルを追加」のところに「見出し」として「プライバシーポリシー」などの項目を記入します。その下に本文を記入します。ブログを書く要領と同じです。これを作成する項目全て作ります。

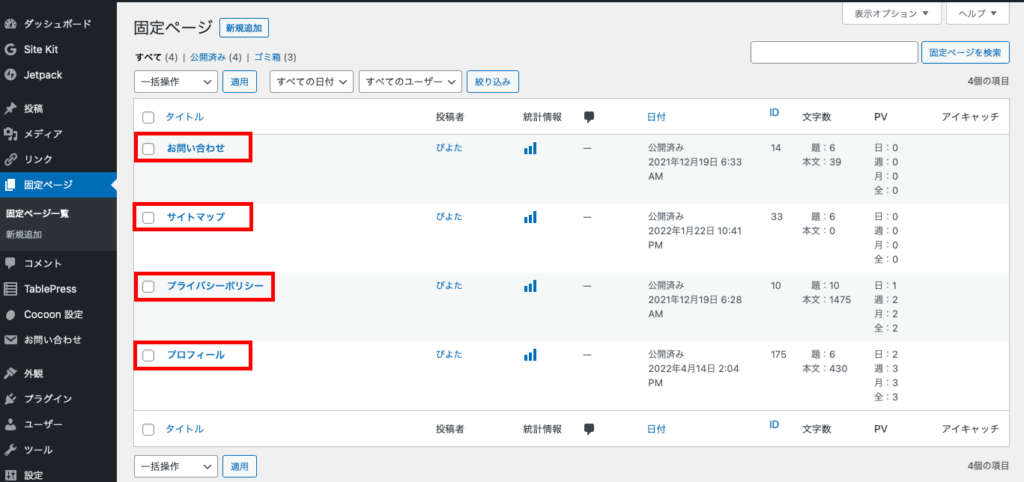
全部作ると上記のように表示されます。あとは中身を作っていきます。
「プライバシーポリシー」の作り方

WordPressの固定ページでまず最初に作るべきは「プライバシーポリシー」ページです。プライバシーポリシーはブログが保有するユーザーの個人情報の取り扱い方を記載した文書のことです。近年ブログの運営に付随して発生する法的リスクを回避するために必須のページとなっています。また、アフィリエイトやアドセンスの審査の評価対象となっていることもあり、今やどのブログにも必ず設置が必要なページと言えます。一方でお手本となるテンプレートがウェブ上で多数公開されているので、それらを転用、手直しして投稿すれば問題ありません。ちなみにこのブログのプライバシーポリシーのページです。↓
こちらをコピペして少々手直ししてご利用いただいても良いです。
「お問い合わせ」フォームの作り方

お問い合わせフォームは、ブログの公式な連絡手段として設置・利用します。記事に対するクレームや広告掲載の依頼のようなビジネス目的での利用が想定されています。個人のブログがオフィシャルな窓口を設置しているということは信頼性を担保するという意味でも大きな意味を持ちます。ブログを開設したらお問い合わせフォームも最初に設置しましょう。
WordPressでお問い合わせフォームを作成する場合は、プラグイン「Contact Form 7」を使う一択です。固定ページにお問合せフォームを自動生成してくれます。

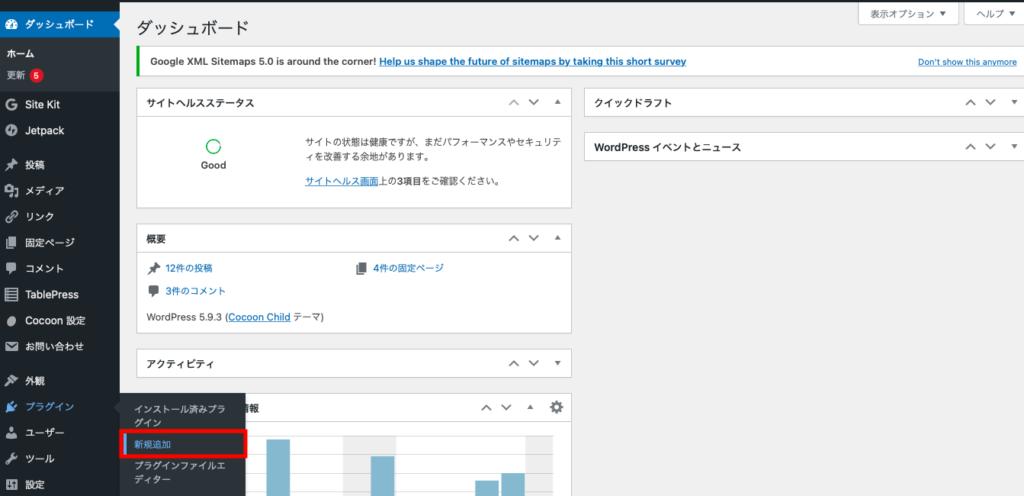
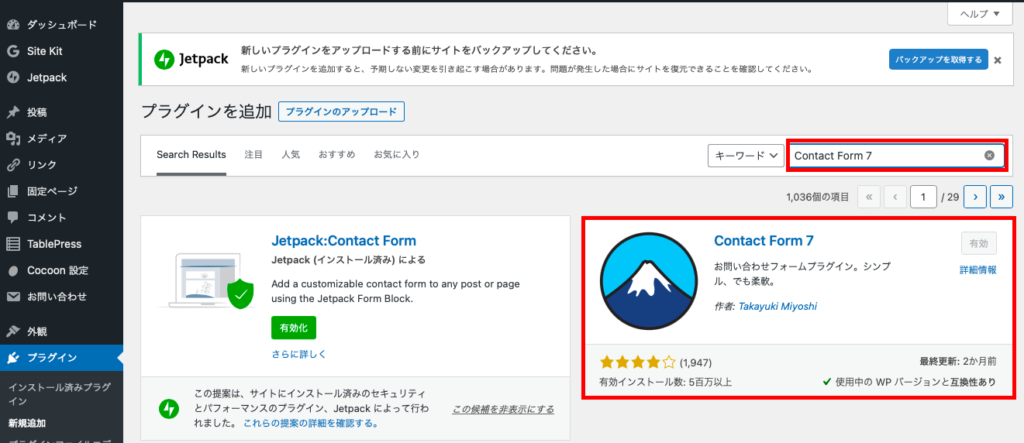
WordPress管理画面のダッシュボード→プラグイン→新規追加 キーワードに「Contact Form 7」と入力して出てきたら選択、インストールして有効化すれば一丁あがりです。

「プロフィール」ページの作り方
ブログを開設したら必ずプロフィールページを作りましょう。これはそのブログの運営者の自己紹介のページです。自分のキャラクターの周知のため、読者への信頼構築のため、自分のファン作りのため早めに設置しましょう。このブログのプロフィールページはこちら↓
サイトマップの作り方

サイトマップは、ブログ内部のページの構造を一眼でわかるようにしたものです。サイトマップには、検索エンジン向けのXML形式のものと、ブログの読者向けのHTML形式のものがあります。前者はSEOにプラスの効果を発揮しますが、後者のブログ読者向けのサイトマップも、サイトの全体像を見通す上で欠かせない機能です。この記事はHTML形式のサイトマップの解説です。
特に記事数が多くなったサイトでは読者にとって見やすく目的の記事に早くリーチできるため、読者目線では有効なページと言えます。
HTML形式のサイトマップは、作成を自動化するWordPressのプラグイン「PS Auto Sitemap」を利用しましょう。「PS Auto Sitemap」は、ブログの内部構造を解析してHTML形式のサイトマップを自動で作成してくれるプラグインです。インストール後に、指定されたタグを固定ページに入力すると、そこにサイトマップが自動的に出力されます。こんな感じになります↓

まとめ
今回は、固定ページと投稿ページの違いと、固定ページの作り方、そして固定ページに必須で設置すべき4項目の解説記事でした。この記事を参考に読者ファーストのブログサイトの構築を目指しましょう!
最後までお読みいただきありがとうございました。




コメント