どうも、ぴよたです。 ちょっと便利な世の中のあれこれを紹介するこのブログ、今回は【ブログ】音声入力を使ってワードプレスに直接記事を入力する方法を調べましたので、記事にしました!
この記事を読めば↓
- ブログを書くために腱鞘炎にならずに済む
- ブログを書くスピードが超速くなる
- タイピングや文章を書くことが苦手な人に超便利
- パソコンの前に手が止まる人は誰かに話す要領でどんどん記事が書ける
などなどメリットしかありません!
なお、僕はMacを使っているのでMac向けの音声入力の方法をお伝えします。 ちなみになんと!この記事も音声入力で書いています笑

Mac版ワードプレスで音声入力する方法
macには標準で装備されている音声入力機能があります。ワードプレスでの音声入力もこの機能を使えば可能です。Macの音声入力機能の設定の仕方はこちらです。
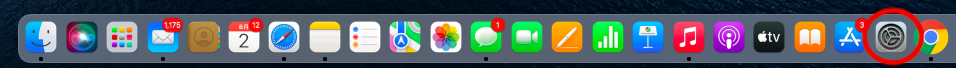
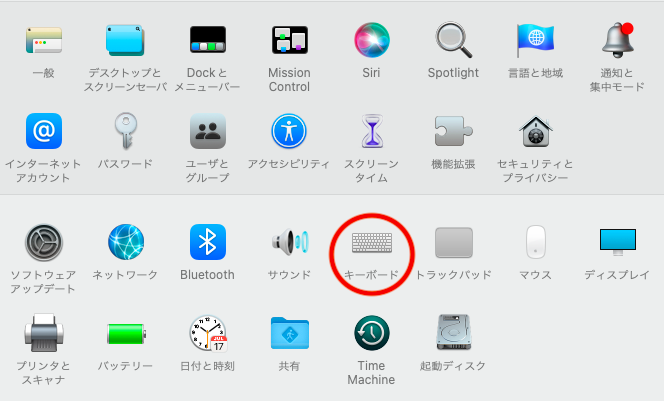
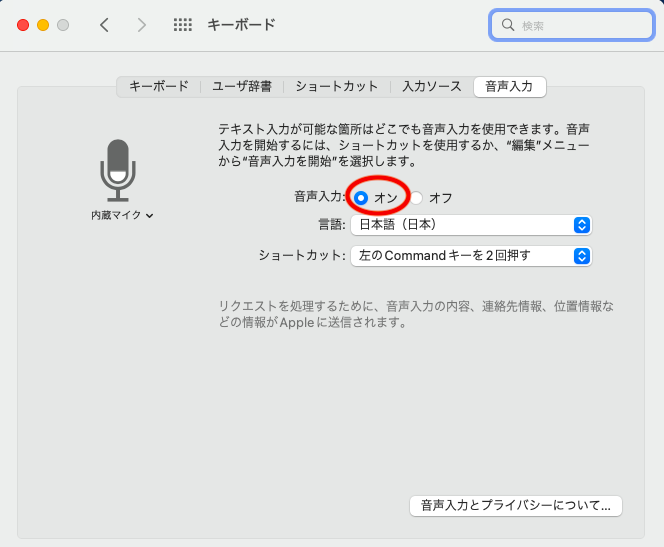
- システム環境設定→キーボード→音声入力とクリック
- 音声入力を「オン」にする




たったこれだけです!ものの10秒で終わります。これであなたのMacで音声入力を使ってワードプレスで記事が書けます。
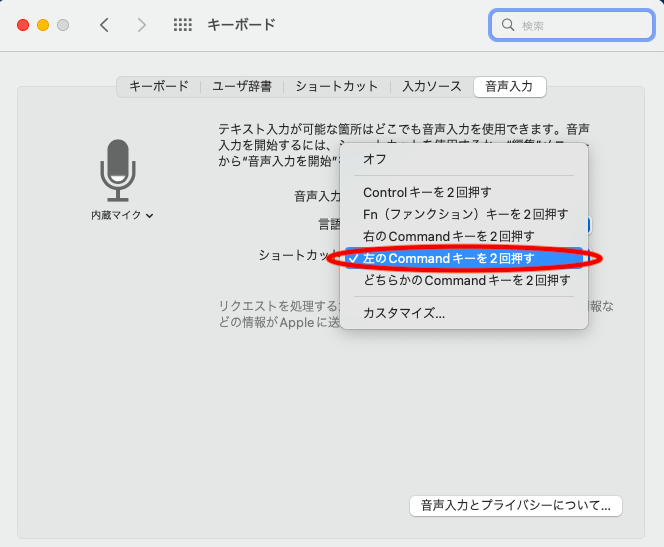
ちなみにショートカットを設定しておくととても便利です。デフォルトの「controlキーを2回押す」でも良いと思いますが僕は「左のcommandキーを2回押す」に設定しました。ボタンが大きいし場所が覚えやすくよく使うキーなのでとても使いやすいです。
【Mac】だとワードプレスの音声入力にプラグインも機材もイヤホンも何もいらない!
使っているパソコンがMacならワードプレスの音声入力にプラグインも不要です。外付けの機材もいらないしイヤホンやヘッドホンも不要です。あ、もちろん持っている人は使って入力しても構いません。 例えばイヤホンのマイクでも音声入力の精度には違いがありませんでした。
ちなみに僕は AirPods第3世代を使ってみましたが、スムーズに入力できました。

【Windows】だと、どうやって音声入力をすればよい?
お持ちのパソコンがウィンドウズの場合はどうやって音声入力をすれば良いのでしょうか。1つはプラグイン「 WebSpeechAPI for WP」を使うこと。 もう一つはGoogle Chromeの拡張機能「VoiceIn」を使います。
WebSpeechAPI for WP を使う場合
ワードプレスの管理画面から「プラグイン」→「新規追加」で「WebSpeechAPI for WP」と検索してプラグインをインストールして有効化します。 有効化できたら投稿欄を開きタイトル下に追加されている「Status画面」から「Start」をクリックするだけです。
しかしながらプラグインが増えるとWordPressが重くなります。またプラグインが原因で不具合が起こることもありますので、ご使用は慎重にお願いします。
VoiceIn を使う場合
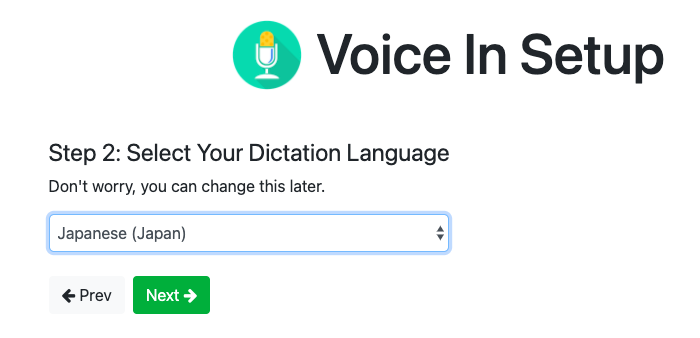
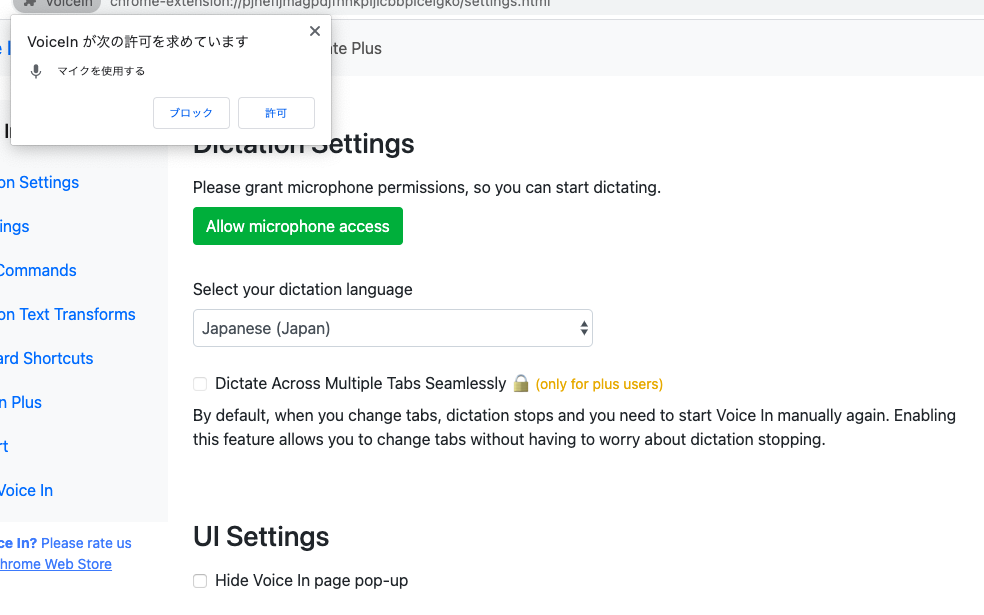
ブラウザ「Chrome」の拡張機能「VoiceIn」を追加→「VoiceIn」のsetup→音声入力を「オン」にして完了です。




音声入力だとこんなに早くこんなに楽にブログが書けます!

今までキーボードをカタカタ打ちながらブログを書いていたと思います。でも音声入力を使えばこんなにびっくりするほど早くそして簡単にとっても楽に記事を書くことができます。
書くことを考えながらタイピングをするのと違って、音声入力では頭に浮かんだことをすぐさま入力していけるので作業がとても楽しいと感じると思います。あなたも今日から音声入力を活用してブログ執筆をしていきましょう! 皆さんの執筆が少しでもはかどるお手伝いができればうれしいです。最後までお読みいただきありがとうございました。




コメント